

注意:做完上面几步您的小程序就能提交上线了,下面微信端请忽略!
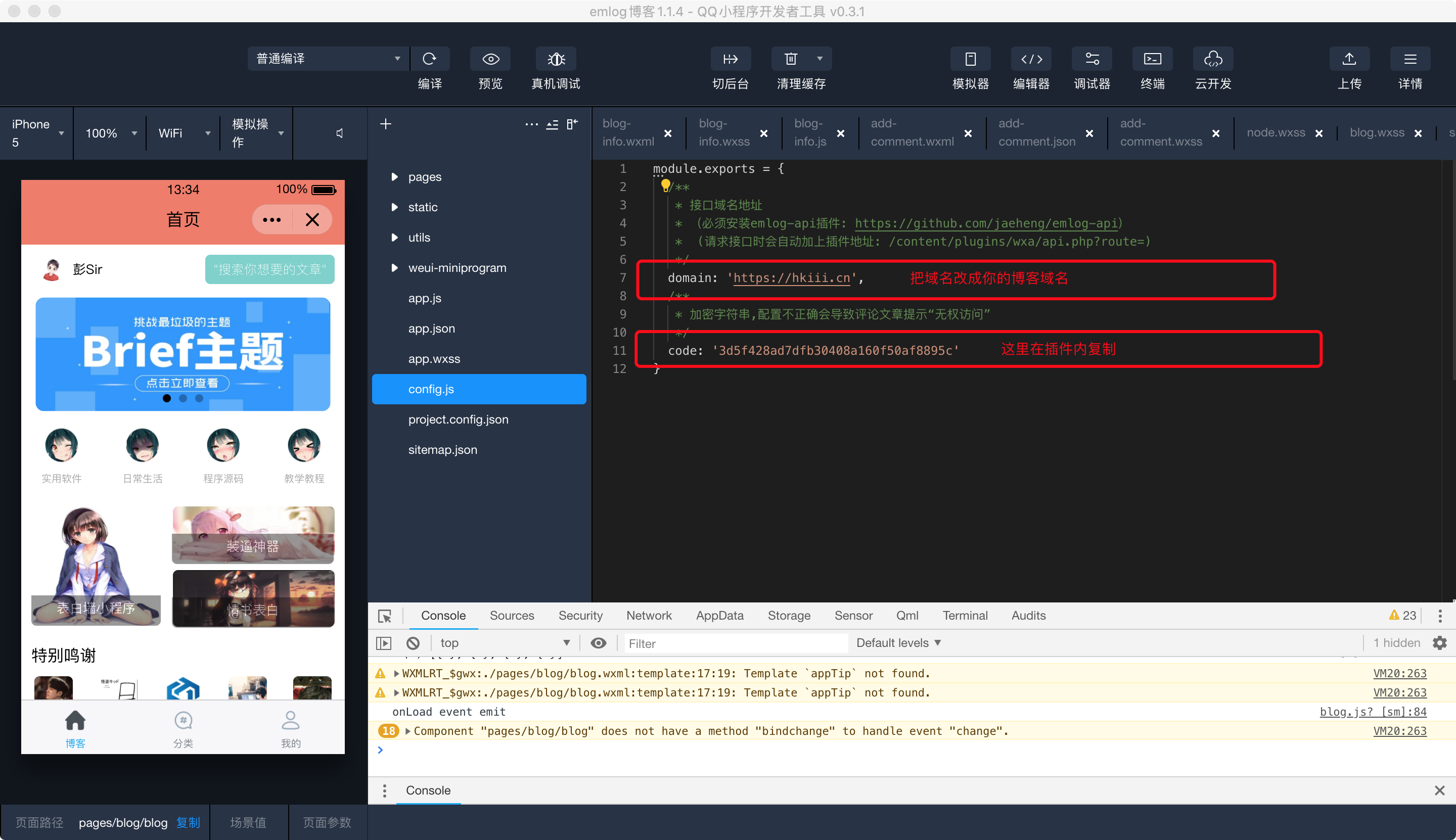
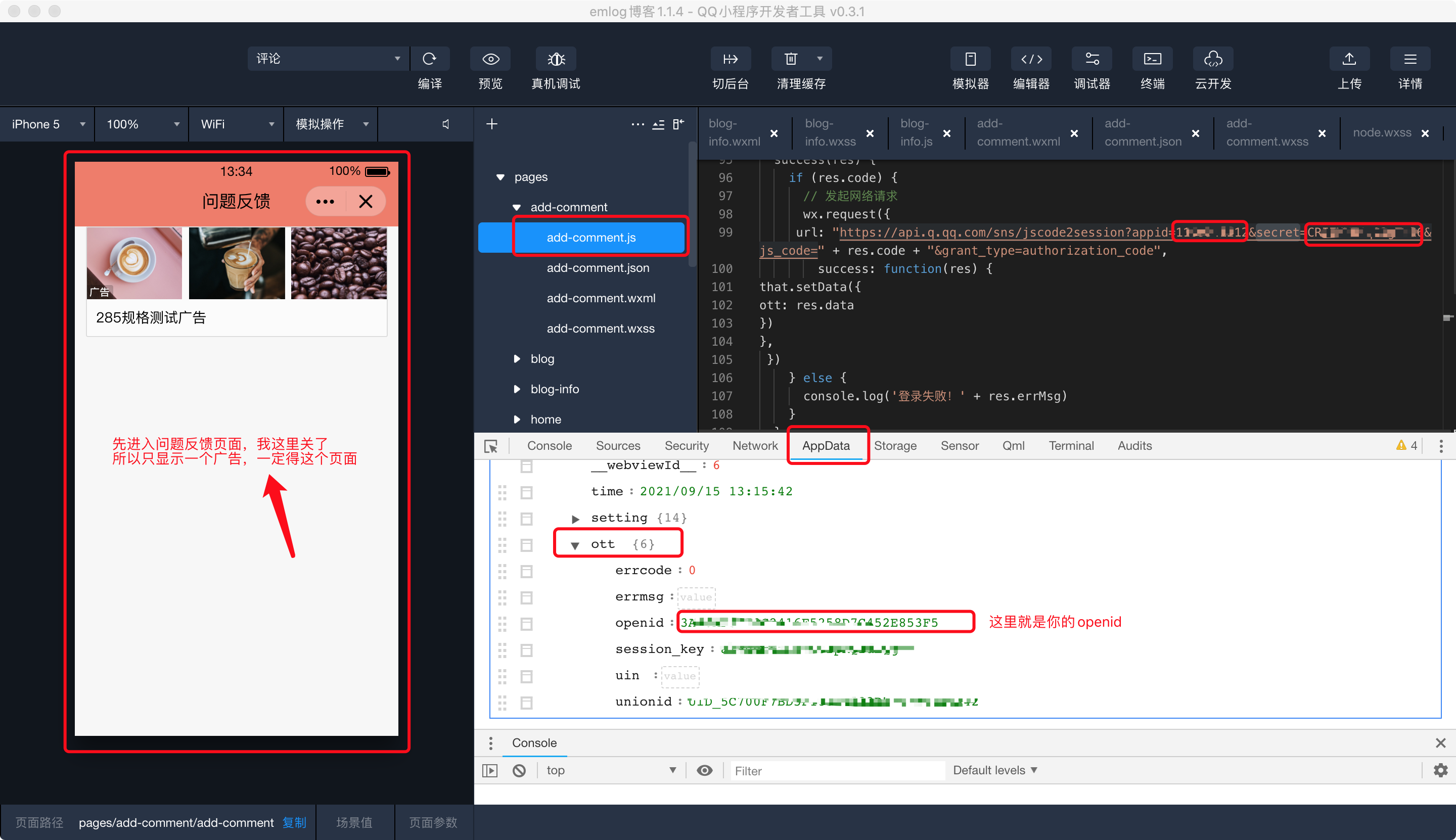
先找到目录下pages/add-comment/add-comment.js文件修改你的appid和secret,secret在小程序后台设置
然后找你的openid

注意:openID不会获取或者获取到了没有反应可以联系我帮你改,需要改openID的路径(pages/blog-info/blog-info.wxml)(pages/home/home.wxml)微信端不需要改
请先在blog.js里面添加两行代码
this.friends();位置如下

friends: function () {
qq.getSetting({
success(res) {
if (!res.authSetting['setting.addFriend']) {
qq.authorize({
scope: 'setting.addFriend',
success() {
qq.showModal({
title: '提示',
content: '授权成功,请删除该方法调用',
success(res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
})
}
}
})
},位置如下:

授权成功请使用你的手机QQ打开小程序
进入会自动弹出授权-点击允许即可

如果不会可联系我远程协助-先安装ToDesk远程软件!
该文章内的程序已停用